Салимóненко Дмитрий Александрович

Краткий опорный конспект лекций по HTML + CSS
С о д е р ж а н и еДанный опорный конспект лекций является пособием для изучения языка html во взаимоувязке с CSS. Это – то, с чего следует начинать изучения данных языков программирования (точнее, гипертекстовой разметки). Он предназначен, в первую очередь, для студентов Факультета математики и информационных технологий Башкирского государственного университета (ФМиТ БашГУ). Однако, на наш взгляд, он может быть полезен и всем тем, кто начинает изучать html «с нуля» - в качестве, своего рода, системы координат, задающей направление развитие и становление специалиста в области Web. Кроме того, он может быть полезен и специалистам-практикам, желающим в течение небольшого времени освежить свои познания по этому языку (что называется, вспомнить былое). Ибо, как показал практический опыт авторов настоящего опорного конспекта, некоторые функции или свойства (любого языка программирования, не только html) могут незаметно забываться. А, «пробежав глазами» по конспекту, можно достаточно быстро освежить в памяти основные возможности html + CSS. Иногда им пользуюсь и я сам - чтобы вспомнить некоторые, редко используемые мною свойства CSS.
Конспект лекций НИ В КОЕМ СЛУЧАЕ не является ни справочным руководством по html, ни заменой полноценной литературы по данному вопросу. Не заменяет конспект и самих лекций. Назначение его, на наш взгляд, состоит в том, чтобы облегчить студентам и иным лицам восприятие лекций, читаемых Салимоненко Д.А. в рамках преподавания соответствующего предмета, а также в наглядном визуальном представлении сохранить для них результаты работы на лекциях и практических занятиях.
Все авторские права на настоящий опорный конспект лекций принадлежат Салимоненко Д.А., Салимоненко Е.А.
Полезные книги по html


Файл гипертекстовой разметки:
file.html (file.htm, file.shtml, file.xhtml, file.dhtml, file.phtml, file.php и др.).
Программы для работы с html-файлами
Notepad++ (Notepadqq, KWrite - в Linux), WebStorm.
Netbearns – иной раз делает ошибки, не рекомендую для html (но, вполне подойдет для работы с JS, PHP - как бесплатная замена PhpStorm).
DocToHtml – сделать html-код из файла Word.
Inkscape – для создания векторной графики, шрифтов (технология svg).
Программы скачивайте ТОЛЬКО(!!) с официальных сайтов. Никаких сборок, «кряков», торрентов и прочих каких зверей.
Проверка правильности кода (валидатор):
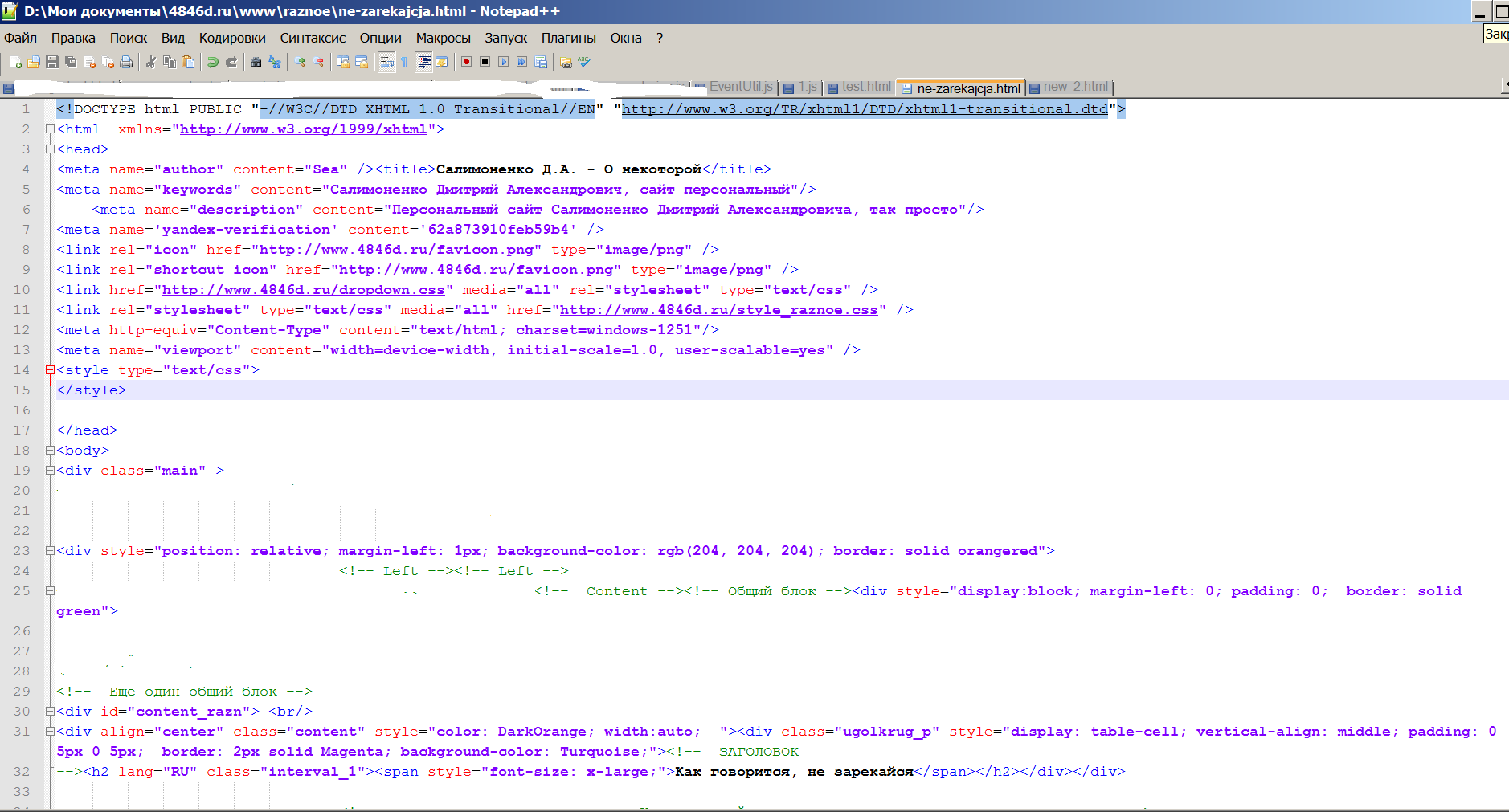
Общий вид кода html:

Общая структура страницы html:
<!DOCTYPE …>
<html>
<head>
….
<style type="text/css">
….
</style>
….
</head>
<body>
…..
</body>
</html>
DOCTYPE
Для XHTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns= "http://www.w3.org/1999/xhtml">
Для html5:
<!DOCTYPE html>
Использование XHTML по сравнению с html5 дает возможность использовать пространство имен XML. Это, при правильном оформлении собственного DOCTYPE, дает возможность полностью исключить возможность конфликтной ситуации, когда заданные Вами (незамкнутые) переменные javascript совпадут с уже заданными кем-то ранее и используемыми на одной и той же странице html.
Кстати, есть уже и XHTML5.
Раздел <head>
- <meta …./> - метатеги,
- <link… /> - подключаемые ресурсы SCC, javascript, а также фавиконка
- <title> - заголовок страницы,
- <style>….</style>
Главное, в разделе head укажите кодировку! :
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251"/>
Впрочем, вместо windows-1251 можно указывать универсальную кодировку utf-8
Четыре способа задания стилей на странице html
- В виде атрибута тега, например <p style="margin-left: 20px;">
- При помощи файла CSS, например p {margin-left: 230px;}
- При помощи тега <style> (см. п.2)
- При помощи javascript (теги <script>... </script>)
Исходный код страницы и понятие DOM (объектная модель документа)
- Исходный код реализован непосредственно в виде html,
- В исходном коде представлен javascript, который создает соответствующий html (в исходном коде он не показывается!).
Новые теги html5 и устаревшие
Теги html5
<main> - главная информация сайта
<header> - верхний колонтитул (название фирмы, баннеры и т.п.)
<section> - раздел, например, глава книги.
<aside> - (отступление) обозначает содержимое, относящееся к окружающему это тег содержимому. Например, комментарии к статье, пометки и т.п.
<footer> (нижний колонтитул) – информация в нижней части страницы. Например, адрес, иные реквизиты, авторские права, полезные ссылки и т.д.
<article> - содержимое статьи
<nav> (навигация) - обозначение содержимого в виде основных навигационных ссылок.
<figure> (рисунок) – иллюстрации, рисунки, картинки, графики.
<figcaptiоn> - пояснения к фотографии или иллюстрации, которая находится внутри тега <figure>.
<ruby> - обрамляют текст и аннотацию к нему.
<rt> - обрамляют аннотацию (находятся внутри тегов <ruby>).
<hgroup> - для группировки заголовков h*.
<nsfw> - сомнительный контент (Not Safe For Work – небезопасно для отработки).
<keygen /> - для генерации открытых/закрытых пар ключей (например, при создании цифровых подписей).
<video> - размещает видео на странице.
<audio> - размещает аудио (звук) на странице.
<source /> - пути к аудио/видео файлам, находится внутри тегов <audio> и <video>.
Вообще-то, все эти теги НЕ НУЖНЫ, ибо есть универсальный тег <div>. Не стоит плодить сущностей без надобности (И. Ньютон). Но, вроде бы поисковики немного лучше индексируют страницу, размеченную при помощи этих тегов. Но, вроде бы, современные поисковики и так научились хорошо индексировать страницы.
<font>, <b>, <i> (и т.д.)
Атрибуты тега <body>: background, bgcolor, text, link, alink, vlink
Атрибут clear и др.
Все теги (x)html (без учета новых в html5)
a, abbr, acronym, address, applet, area, b, base, basefont, bdo, big, blockquote, body, br, button, caption, center, cite, code, col, colgroup, dd, del, dfn, dir, div, dl, dt, em, fieldset, font, form, frame, frameset, h1, h2, h3, h4, h5, h6, head, hr, html, i, iframe, img, input, ins, isindex, kbd, label, legend, li, link, map, menu, meta, noframes, noscript, object, ol, optgroup, option, p, param, pre, q, s, samp, script, select, small, span, strike, strong, style, sub, sup, table, tbody, td, textarea, tfoot, th, thead, title, tr, tt, u, ul, var
Примечание. Впрочем, теги frame, frameset иногда более, чем удобны. Например, при создании страниц типа справочных систем.
Теги html5 (продолжение)
А вот эти новые теги, в принципе, могут иметь какую-то (впрочем, сомнительную) пользу. В первую очередь, это <canvas>.
<mark> - обрамляет слова в тексте.
<time> - показывает дату, время.
<details> - скрытый текст или иная скрытая информация.
<summary> - эти теги обрамляют заголовок; если по нему кликнуть мышью, появится скрытый текст. Теги находятся между тегами <details>.
<meter>, <progress> - статический и динамический индикаторы шкалы.
<menu>, <command /> - для создания меню.
<datalist> - для создания списка при работе в текстовом поле.
<canvas> - для создания изображений (векторная графика).
Основные теги (x)html
<html>, <body>, <head>, <style>, <title>, <link>, <meta>
<p> - абзац,
<span> - местное форматирование,
<div> - блок (див)
<a> - ссылка
<img /> - рисунок (картинка),
<table> - таблица,
<br /> - пустая строка,
<script> - код javascript,
<ol> (<ul>), <li> - списки:
Например:
<ol>
<li>…</li>
……
<li>…</li>
</ol>
Заголовки
<h1>, <h2>… <h6>
Не столь важны (ибо можно обойтись заданием соответствующих атрибутов в теге <p>), но немного влияют на ранжирование сайта.
Общий возможный вид тега с атрибутами
На примере <div>:
<div id=”num1” class=”x y z” align=”left” clear=”all” style=”…..”> …Hello!… </div>
Атрибут align устарел (не используется в html5), вместо него применяется CSS-свойство text-align.
Атрибут clear устарел, вместо него применяется CSS-свойство clear: left | right | both.
В html5 есть возможность добавить пользовательские атрибуты (они могут быть необходимы для javascript), начинающиеся с букв data-. Тогда тег будет выглядеть, например, так:
<div id=”num1” class=”x y z” align=”left” style=”…..” data-MyAttribute=”…..”> …Hello! …</div>
Некоторые теги (table, img) допускают немного иной вид обозначений атрибутов.
Некоторые теги (<br />) имеют ограниченное число атрибутов.
Некоторые другие важнейшие атрибуты
contenteditable=”true” – делает элемент доступным для редактирования пользователем (прямо в браузере).
lang=”ru” – устанавливает правила переноса слов и т.п. для русского языка. Браузер использует значение параметра для правильного отображения некоторых национальных символов.
title=”Подсказка” – устанавливает всплывающую подсказку при наведении мыши на элемент.
А также обработчики событий javascript:
Например:
onclick=”f()” – устанавливает обработчик события клика левой кнопкой мыши на элементе (т.е. вызывает после клика на нем функцию f(), которая содержит код javascript).
onmouseover=”g()” – устанавливает обработчик события, вызывающий функцию g(), которая выполняется после наведения указателя мыши на элемент.
И др.
события onclick
Нажмите для проверки, как работает обработчик <br/> события
</div>
}
Пользовательские атрибуты (Новое в html5)
Итак (см. выше), в html5 имеется новая (одна из немногих тех, которые можно назвать реально полезными) возможность - создавать пользовательские атрибуты тегов - это бывает удобно при работе с тегами средствами javascript. Названия таких атрибутов должны начинаться со слова data-, например:
<div class=" " style=" " data-myAttrib1="value1" data-myAttrib2="value2"> ... </div>
Иные варианты достижения той же функциональности:
Вполне можно было бы использовать несколько классов (что и делалось раньше), например:
<div class="myAttrib1 myAttrib1-value1 myAttrib2 myAttrib2-value2" style=" "> ... </div> (получается более громоздко, будет дольше обрабатываться браузером, но возможности функциональности абсолютно те же самые).
Лично я применяю в подобных случаях примерно следующее (так сказать, мое авторское решение):
<div class=" " style=" "><input type="hidden" name="myAttrib1" value="value1" /> ... </div> (будет практически с той же скоростью обрабатывается браузером). А еще для задания параметров можно использовать такие атрибуты тега input, как id, class, alt.
Можно также использовать пространства имен XML (для документов xhtml). Это - безопаснее всего.
ТЕХНОЛОГИЯ CSS
Префиксы производителей браузеров (на примере закруглений уголков блоков):
-moz-border-radius: 10px; /* закругление для старых Mozilla Firefox */
-webkit-border-radius: 10px; /* закругление для старых Chrome и Safari */
-khtml-border-radius:10px; /* закругл. для браузера Konquerer системы Linux */
-o-border-radius: 10px; /* закругл. для браузера Opera */
-ms-border-radius: 10px; /* закругл. для браузера IE */
border-radius: 10px; /* закругление углов для всех, кто понимает */
Селекторы (основные)
- Типов – т.е. для конкретных тегов (<p>, <div> и т.д.), например:
p, div, span {font-family: arial}
- Классов, например:
.dline_p {font-family: arial, verdana, sans-serif; padding: 0; font-size: 14px; text-align:justify;}
Пример в файле html: <p class=”dline_p x y”>
- Идентификаторов id, например:
#footer {padding:0; width:100%; clear:both;}
Пример в файле html: <p id=”footer x y”>
- Универсальный селектор:
* {font-weight: bold}
Селектор потомка:
5.1. li span {font-weight: bold}
Для вложенной конструкции вида (нестрогое вложение): <li><div>Hello<span> and world!</span></div></li>
5.2. Строгое вложение: li > span {font-weight: bold} - только для тех вложенных конструкций, в которых span непосредственно вложен в li:
<li>Hello and <span>world!</span></li>
5.3. Другой вариант: .dline_p span {font-weight: bold}
<li class=”dline_p”>Hello <span>world</span></li>
5.4. Аналогично – через другие классы (их совокупность), а также идентификаторы.
Псевдоклассы:
a:link {color: blue; text-decoration:underline;} - применяется для ссылок, которые не соответствуют ни одному из нижеприведенных условий,
a:visited {color:purple; text-decoration:underline;} - применяется к тем ссылкам, которые пользователь уже открывал (пока информация об этом не стерлась из кэша браузера!),
a:hover {color:red; text-decoration:none;} - применяется к ссылке, на которые наведен курсор мыши,
a:active {color:green; text-decoration:none;} - применяется к ссылке, которая нажата в данный момент (точнее, на которую наведен указатель мыши и нажата, НО НЕ ОТПУЩЕНА кнопка мыши).
Примечание. Порядок объявления указанных псевдоклассов (для ссылок) должен быть именно таким. Иначе некоторые псевдоклассы не будут работать.
- Псевдокласс :focus - применяется, если элемент получает фокус. Скажем, для текстового поля фокус означает, что в этом поле находится курсор.
-
Псевдокласс :empty - применяется к ПУСТЫМ тегам, типа <p></p>, которые не содержат между собой НИЧЕГО (т.е. даже ни пробелов, ни переводов строк).
- Псевдокласс :only-child - применяется к дочернему элементу, только если он единственный у родителя. Аналогичен использованию :first-child:last-child или
:nth-child(1):nth-last-child(1). -
Псевдокласс :not - применяется к тегам, которые не содержат указанный селектор, атрибут, класс, тег. Например: :not([type="submit"]), :not([alt]), :not(:last-child):after {content: ' | ';}, :not(h3), :not(.myClass).
Псевдоэлементы:
:first-letter, :first-line, :first-child, last-child, :nth-of-type, ::before, ::after, ::selection,
Псевдоэлементы ::before, ::after добавляют сгенерированное содержимое до и после основного элемента, соответственно. Их целесообразно использовать, как правило, если требуется добавить элемент (тег) до или после другого тега только средствами CSS, т.е. когда нельзя вносить изменения непосредственно в код html.
Например, p .dline_p ::after {content: “Hello!”}
::selection - используется для изменения параметров (цвет текста и фон текста) выделения (при выделении пользователем текста на странице).
Селекторы атрибутов: a [title] {font-weight: bold}
- действует для всех ссылок, имеющих атрибут title
a [href^=”http://”] {font-weight: bold}
- действует для всех ссылок, адрес которых начинается с http://
a [href$=”.txt”] {font-weight: bold}
- действует для всех ссылок, которые ссылаются на файлы, которые оканчиваются (т.е. имеют расширение) на .txt .
Наследование свойств тегов
Некоторые свойства (размер шрифта, цвет фона) наследуются автоматически. Некоторые (толщина границы блока, поля, отступы) – нет.
Чтобы принудительно наследовать свойства родительского элемента, используется свойство inherit. Например:
style="margin: inherit;"
Конкуренция стилей
Приоритеты наследования при конкуренции стилей (уровень значимости):
Селектор тега: 1 пункт,
Селектор класса: 10 пунктов,
id-селектор: 100 пунктов,
Встроенный стиль (при помощи style=”…”): 1000 пунктов.
Т.е. чем индивидуальнее стиль, тем он приоритетнее.
При переопределении стиля одного приоритета действует ПОСЛЕДНИЙ определенный стиль. Например:
span {font-weight: bold;}
span {font-weight: normal;}
В данном случае будет действовать жирность normal, а не bold, т.к. свойство font-weight переопределено (в файле CSS). При этом сохраняются правила приоритетности.
Шрифты
Свойство font-family
- Без засечек (легче читаются на вебстранице): Arial, verdana, sans-serif, …
- C засечками (выглядят красивее): Serif, Times, Georgia, …
- Пользовательские (разрабатываются самостоятельно путем реализации соответствующих файлов с расширением tiff) или используются готовые (свободные или проприетарные)
Лучше пользоваться вариантами 1…2 – нет проблем, быстрее загружается страница.
Спецсимволы
Спецсимволы - это греческие буквы (α, β, γ и т.д.), символы ISO 8859-1 (â, ã, ä, å, æ), звездочки, снежинки, стрелки, математические символы, кавычки, ударение и т.п. См. Википедию.
Они помещаются в код html в одном из двух форматов. Например, для спецсимвола "стрелка вправо" (→) :
- →
- →
Размеры шрифтов
- рх – пиксели (зависит от разрешения экрана), например:
font-size: 14px;
- em и % – размер шрифта, относительно текущего шрифта родительского элемента, например:
font-size: 14em;
то же самое: font-size: 140%;
- vw, vh, vmin, vmax – относительно размеров экрана
- vw – 1% ширины окна
- vh – 1% высоты окна
- vmin – наименьшее из (vw, vh),
- vmax – наибольшее из (vw, vh)
Работают только в современных браузерах.
- mm, cm, pt, pc – устаревшие величины, сейчас не применяются (хотя, многими браузерами до сих пор поддерживаются):
- 1mm (мм) = 3.8px
- 1cm (см) = 38px
- 1pt (типографский пункт) = 4/3 px
- 1pc (типографская пика) = 16px
- rem – то же самое, что em, но – относительно корневого элемента, т.е. относительно элемента html.
Оформление текста (особенности написания)
Свойства (для тегов <p>, <span>, <div> и т.д.):
Курсив - свойство font-style: italic;
Полужирный: font-weight: bold;
Подчеркнутый: text-decoration: underline;
Надчеркнутый: text-decoration: overline;
Зачеркнутый: text-decoration: line-through;
Отменить под(над)черкивание: text-decoration: none;
Расстояние между символами
в слове: letter-spacing: значение | normal | inherit;
Расстояние между словами
в предложении: word-spacing: значение | normal | inherit;
ПРОПИСНЫЕ БУКВЫ: text-transform: uppercase;
Например:
<p style=”font-weight: bold"> Hello world!</p>
Теги:
Верхний индекс - <sup>
Нижний индекс - <sub>
Полужирный семантически
важный - <strong>
Например:
<sup>Hello world!</sup>
Свойства для переносов в словах и т.п.:
-ms-hyphens: auto;
hyphens: auto;
Например:
<p lang="RU" style="hyphens:auto;"> Hello world! </p>
Текстовые тени
1) text-shadow: -2px 3px 5px rgb(100, 100, 250);
Параметры:
1 – сдвиг тени влево от текста на 2 рх,
2 – смещение вверх на 3 рх,
3 – тень будет размыта на 5 рх,
4 – цвет тени.
Можно задавать множество теней (с диапазоном даже в 1 рх). Так можно получить теневые переходы цветов, градиенты:
text-shadow:
0px 0px 0 rgb(207,210,52),
1px 1px 0 rgb(186,189,31),
2px 2px 0 rgb(166,169,11);
2) box-shadow: -2px 3px 5px 4px rgb(100, 100, 250);
Параметры:
1 – сдвиг тени влево от текста на 2 рх,
2 – смещение вверх на 3 рх,
3 – тень будет размыта на 5 рх,
4 – расширение тени на 4 рх,
5 – цвет тени.
3) box-shadow: inset -2px 3px 5px 4px rgb(100, 100, 250);
См. п. 2, только тень будет внутри.
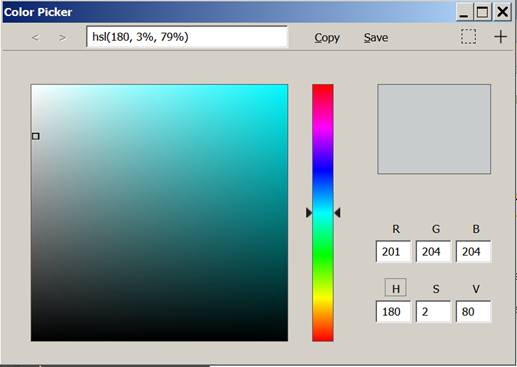
Цвет
Способы задания цвета:

1) RGB
color: rgb(255, 255, 255) – белый цвет
2) RGBА
color: rgbа(255, 255, 255, 0.5) – белый цвет с прозрачностью 50%.
3) #hex
#FFFFFF – белый цвет
4) hsl
color: hsl(0, 0%, 100%) – белый цвет.
5) color: white – белый цвет (только для тех цветов, которые имеют названия).
Цвет фона (абзаца, блока,…): background-color: rgbа(255, 255, 255, 0.5);
Цвет текста: color: rgbа(255, 255, 255, 0.5);
Абзацы (блоки) текста
1) Межстрочный интервал: line-height: 150%;
2) Горизонтальное выравнивание текста в пределах абзаца:
text-align: left | right | center | justify
3) Красная строка: text-indent: 20px;
4) Вертикальное выравнивание: vertical-align: baseline | sub | super | text-top | text-bottom | middle | top | bottom | 20% | 35px;
Правила для vertical-align:
- Оно применяется только к строчным элементам inline, строчным блокам inline-block или табличным (вида table-cell, table-column), а также td).
- Оно влияет на выравнивание самого элемента, а не его содержимого (кроме случаев, когда применяется к ячейкам таблицы).
- Когда оно применяется к ячейке таблицы, выравнивание влияет на содержимое ячейки, а не на неё саму.
Списки
Маркеры:
<ol> (цифры):
list-style-type: decimal | apper-alphe | … | none
<ul> (изображения):
list-style-type: square | circle | none
Пользовательский маркер:
list-style-image: url (img/picture.png);
Атрибут
start="3" - начать список не с 1-го, а с 3-го пункта
Пример многоуровневого списка можно посмотреть в исходном коде примерной структуры реферата.
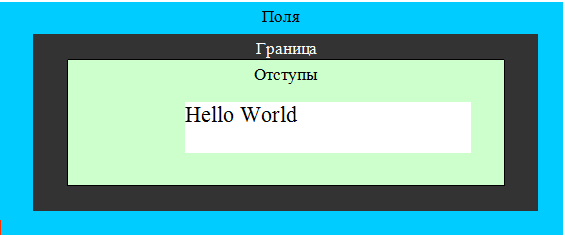
БЛОЧНАЯ МОДЕЛЬ

Ширина, высота блока
height: 50px – абсолютно (жесткий размер);
width: 10em – относительно (подстраиваемый размер);
В стандартной модели браузеры вычисляют размеры элементов, складывая толщину границы, поля и отступы. Т.е. реальные размеры могут быть БОЛЬШЕ, чем заданные свойствами height, width.
Рекомендуется переопределять алгоритм вычисления размеров
(сброс блочной модели):
* { -webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
Минимальные, максимальные размеры
min-height: 70px – абсолютно (жесткий размер);
max-width: 20em – относительно (подстраиваемый размер);
Если размеры не заданы, то они подстраиваются под контент (уменьшаются или увеличиваются при необходимости).
Поля
margin: 1px 2px 3px 4px;
margin-top /-left, -right, -bottom/: 6px;
margin: 0;
Поля могут быть отрицательными! (это может приводить к наложению элементов).
Отступы
padding: 1px 2px 3px 4px;
padding-top: /-left, -right, -bottom/: 6px;
padding: 7px;
Граница
border /-top, -left, -right, -bottom/: 1px rgba(237,144,23,1) solid;
border-style: solid dashed dotted double groove ridge inset outset
Закругленные края
Работает только для блочных элементов (block, inline-block)
border-radius: 10px; (также см. выше)
Можно задать радиус каждого угла отдельно (4 значения).

block, inline, table… - элементы
Теги могут быть - см. http://htmlbook.ru/css/display
- block – блочный элемент
- inline – линейный
- inline-block
- table - преобразует тег в таблицу
- inline-table - преобразует тег в СТРОЧНУЮ таблицу (т.е. его будут обтекать содержимое страницы и другие теги)
- table-cell - аналог тега td
- table-row - аналог тега tr
- table-column - аналог тега col
- none
Например:
display: block;
Многие теги можно переобозначить из inline в block или т.п. И, наоборот.
Разные алгоритмы расчета ширины блоков в зависимости от свойства display.
Существует еще свойство display: flex; (см. http://css-live.ru/articles/vizualnoe-rukovodstvo-po-svojstvam-flexbox-iz-css3.html). Однако, оно не поддерживается старыми браузерами, поэтому применять его мы не будем. Ибо мы - уважаем всех пользователей, вне зависимости от применяемых ими браузеров. Ждем лет 5 (примерно до 2022 г.). Тем более, вполне можно обойтись без него.
Если же все же решим применять, то ОБЯЗАТЕЛЬНО будем эмулировать его для старых браузеров (средствами javascript).
Управление блоками
Как скрыть элемент, блок
display: none; - блок полностью исчезнет со страницы
visibility: hidden; - блок исчезает со страницы, но место, занимаемое им, остается
opacity: 0; - блок исчезает со страницы, но место, занимаемое им, остается. Это свойство удобно для анимирования: меняем opacity в диапазоне 0...1 - получаем постепенное появление блока.
Управление содержимым (контентом) блока
Свойство overflow:
- visible – по умолчанию,
- scroll – создаются полосы прокрутки ВНЕ ЗАВИСИМОСТИ от необходимости в них,
- auto – если контент блока не вмещается в него, то (и только тогда) создаются полосы прокрутки,
- hidden – контент, выходящий за пределы блока, становится незаметным.
Расположение блоков
Обтекание
float: left | right | none
- перемещает соответствующий блок влево, вправо или отменяет обтекание.
Текст, идущий только ПОСЛЕ обтекаемого элемента, обтекает его, соответственно, справа или слева или вообще не обтекает, начинаясь со следующей строчки снизу.
Примечание. Кстати, наличие у блока свойства float заставляет его (принудительно) расширяться так, чтобы включить в себя все дочерние элементы.
Отмена обтекания
clear: left | right | both | none
Позиционирование элементов
position: absolute | fixed | relative | static | inherit
Порядок расположения по глубине
z-index: 1 | 57 | 386585
КАРТИНКИ
Тег <img … />.
Графические растровые форматы: gif, jpeg, png, bmp, ...
Графический векторный формат: svg, ...
Атрибуты изображений
<img src=”img/pict.png” alt=”комментарий к рисунку” сlass=”….” style=”…..” />
Обязательные атрибуты: src, alt. Правда, в html5 атрибут alt не является обязательным, если он - пустой. Но, мы не будем с этим считаться и, так как работаем в xhtml, ради корректности кода html в подобных случаях ВСЕГДА будем писать: alt=”” .
Способы ликвидации ненужного пробела между изображениями, идущими подряд:
1) расположение тегов <img /> непосредственно друг за другом в коде html:
<img /><img /><img />…
2) Запись html-кода в следующем виде:
<img /
><img /
><img />…
3) Использование отрицательных полей (экзотически).
4) Использование JS.
Фоновый рисунок
Вот как он может быть задан:
div {background-image: url(img/pict.gif);}
background-color: green;
Повторение рисунка фона:
background-repeat: no-repeat | repeat-x | repeat-y
Положение рисунка фона:
background-position: center center; - по центру,
background-position: right bottom; - справа внизу.
background-position: 20рх 5% - на расстоянии 20рх от левого края блока-родителя (по ширине), на 5% от верхнего края блока родителя (по высоте).
background-attachment: fixed; - жесткая фиксация изображения в заданном положении (при прокрутке страницы).
Есть также свойства масштабирования фоновых изображений – в соответствии с заданными параметрами, по размерам родительского блока.
Градиенты
1) Свойства:
linear-gradient,
radial-gradient
2) Повторяющиеся градиенты:
repeating-linear-gradient,
repeating-radial-gradient
Есть генератор градиентов: http://www.colorzilla.com/gradient-editor/
ССЫЛКИ
См. выше (псевдоклассы для ссылок):
a:link {color: blue; text-decoration:underline;}
a:visited {color:purple; text-decoration:underline;}
a:hover {color:red; text-decoration:none;}
a:active {color:green; text-decoration:none;}
Именно в ТАКОМ порядке.
Можно указать класс, идентификатор:
a.links: link {color: blue; text-decoration:underline;}
a.links: visited {color:purple; text-decoration:underline;}
a.links: hover {color:red; text-decoration:none;}
a.links: active {color:green; text-decoration:none;}
- будет относиться только к ссылкам этого класса.
Или еще проще:
.links: link {color: blue; text-decoration:underline;}
.links: visited {color:purple; text-decoration:underline;}
.links: hover {color:red; text-decoration:none;}
.links: active {color:green; text-decoration:none;}
Атрибуты ссылок
target="_blank | _self | _parent | _top"
href="URL"
Например:
<a class="x y" style=" "
href="http://www.4846d.ru/student/html-css.html"
target="_self" title="Открыть заново эту страницу">Открыть заново</a>
Ссылка будет выглядеть так: Открыть заново
Виды адресов в ссылках:
- http://www.4846d.ru/student/html-css.html - Абсолютные
- student/html-css.html - Относительные
- //www.4846d.ru/student/html-css.html - Абсолютные со "свободным" протоколом
Для создания объемных кнопок можно использовать генератор: http://css3button.net.
Также можно использовать свойство (для фона):
background-image: url(img/pict.gif);
Чтобы ссылка имела прямоугольный окрашенный фон, можно задать ей свойство
display: block;
и затем задать необходимые цвета через псевдоклассы или стили с классами.
Чтобы создать эффект «нажатия» кнопки, необходимо в псевдоклассах hover и active задать разные ее положения. Например, разные поля и смещения (на 1...2рх), а также – разные цвета верхних-левых и нижних-правых границ.
АНИМАЦИЯ
I. При помощи переходов
Лучше использовать с префиксами браузеров (не все браузеры понимают стандартное свойство):
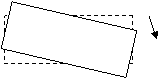
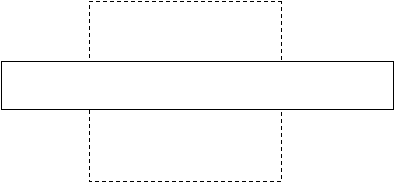
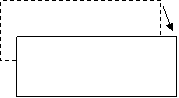
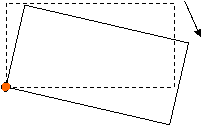
transform: rotate(20deg); - поворот элемента на 20о по часовой стрелке. Центр поворота – середина (по умолчанию)

transform: scale(2, 0.3); - масштабирование: увеличить элемент по ширине в 2 раза, по высоте – в 0.25 раза (т.е. уменьшить в 4 раза).

transform: scale(-2, -0.3) – элемент будет масштабирован и ДВАЖДЫ (т.е. вокруг обеих осей) перевернут.
transform: translate (10px, 20px); - элемент перемещается на 10рх по горизонтали и 20рх по вертикали.

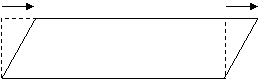
transform: skew(30deg; 0); - наклон элемента по оси Х

Исходная точка поворота
transform-origin: left bottom; - центр поворота – левый нижний угол.
transform-origin: 0% 100%; - то же самое.

Динамика анимации
transition-property: анимируемое свойство (цвет, высота, шрифт, положение…), например:
transition-property: background-color; - анимируется изменение цвета фона.
transition-duration: 500ms; - продолжительность анимации.
Групповое задание анимируемых свойств:
transition-property: background-color, color, translate (10px, 20px);
transition-duration: 500ms, 1s, 0.6s;
Контроль скорости анимации
transition-timing-function: linear | ease | ease-in | ease-out | ease-in-out
transition-timing-function: cubic-bezier( .20, .90, .60, .01); - временная функция в виде кубической кривой Безье (задает динамику анимации).
Задержка начала анимации
transition-delay: .6s; - задержка на 0,6 сек перед тем, как начать анимацию.
Например, при раскрытии меню можно задержать его закрытие на 0,6 сек.
Краткая запись свойства transition
transition: color 1s,
background-color: .5s;
II. При помощи кадров анимации
Создание анимационных кадров
@keyframes Anim_Name {
from { color: green;
…….
}
50% { color: red;
……..
}
to { color: blue;
……..}
}
@keyframes Anim_Name {
0% { color: green;
………
}
50% { color: red;
……….
}
100% { color: blue;
………..
}
}
Применение созданной анимации
Anim_Name – имя анимации.
Пример класса (который должен быть задан для анимируемого элемента):
.anim {
animation-name: Anim_Name;
animation-duration: 2s;
animation-delay: 1.4s;
}
Количество повторений анимации
animation-iteration-count: 10 | 16 | … | infinite;
- сколько раз будет повторена анимация.
.anim {
animation-name: Anim_Name;
animation-duration: 2s;
animation-iteration-count: 4;
animation-direction: alternate;
}
- при четных проигрываниях анимация пойдет в прямом направлении, при нечетных – в обратном.
animation-fill-mode: forwards; - после проигрывания анимации элемент сохранит свой последний вид (т.е. вид по завершении анимации).
Пауза при анимации
.anim {
animation-name: Anim_Name;
animation-duration: 2s;
}
.anim: hover { animation-play-state: paused;}
- при наведении указатели мыши на элемент с классом anim анимация будет приостановлена.
.anim: hover { animation-play-state: running;}
- при наведении указатели мыши на элемент с классом anim анимация будет возобновлена.
ТАБЛИЦЫ
Важнейшие теги для таблиц:
<table> - контейнер для элементов, определяющих содержимое таблицы,
<tbody> - тело таблицы (отграничивает его от заголовков <caption> и <thead>, футера),
<tr> - строка,
<td> - ячейка
А также <caption>, <col>, <colgroup>, <tfoot>, <thead> - работают, но не особо нужны. Служат для упрощения оформления заголовка, футера и т.п.
<caption> - заголовок перед таблицей (название сверху нее).
<thead> - заголовок внутри таблицы (первая ее строчка может иметь иной вид).
<tfoot> - футер, т.е. последняя строчка таблицы.
Общая структура html-таблицы:
<table>
<caption>Надпись перед таблицей(название) </caption>
<thead>Заголовок (первая строчка)<thead>
<tfoot>Футер (последняя строчка)</tfoot>
<tbody>
<tr>
<td>Текст 1</td>
<td>Текст 2</td></tr>
</tbody>
</table>
Атрибуты тега <table>:
align - выравнивание таблицы
background - фоновый рисунок в таблице
bgcolor - цвет фона таблицы
border - толщина рамки в пикселях,
bordercolor - цвет рамки
cellpadding - отступ от рамки до содержимого ячейки
cellspacing - расстояние между ячейками
cols - число колонок в таблице
frame - сообщает браузеру, как отображать границы вокруг таблицы
height - высота таблицы
rules - сообщает браузеру, где отображать границы между ячейками
summary - краткое описание таблицы
width - ширина таблицы
*Многие эти атрибуты устарели, вместо них целесообразно применять свойства CSS или свойства атрибута style.
Пример таблицы:
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | |
| 8 | 9 | 10 | 11 | 12 | 13 | ||
| 14 | 15 | 16 | 17 | 18 | 19 | 20 | |
| 21 | 22 | 23 | 24 | 25 | 26 | ||
Ее исходный код (используем программу DocToHtml):
<table
class="dline_p" width="99%" border="1" cellspacing="0">
<caption>Таблица с цифрами</caption>
<tbody>
<tr style="display:none;">
<td width="12.5%"></td>
<td width="12.5%"></td>
<td width="12.5%"></td>
<td width="12.5%"></td>
<td width="12.5%"></td>
<td width="17.6%"></td>
<td width="7.38%"></td>
<td width="12.5%"></td>
</tr>
<tr>
<td style="vertical-align:top; ">1</td>
<td style="vertical-align:top; " rowspan="2" colspan="2">2</td>
<td style="vertical-align:top;">3</td>
<td style="vertical-align:top;">4</td>
<td style="vertical-align:top;">5</td>
<td style="vertical-align:top;">6</td>
<td style="vertical-align:top;">7</td>
</tr>
<tr>
<td style="vertical-align:top;">8</td>
<td style="vertical-align:top;">9</td>
<td style="vertical-align:top;" rowspan="2">10</td>
<td style="vertical-align:top;">11</td>
<td style="vertical-align:top;">12</td>
<td style="vertical-align:top;">13</td>
</tr>
<tr>
<td style="vertical-align:top;">14</td>
<td style="vertical-align:top;">15</td>
<td style="vertical-align:top;">16</td>
<td style="vertical-align:top;">17</td>
<td style="vertical-align:top;">18</td>
<td style="vertical-align:top;">19</td>
<td style="vertical-align:top;">20</td>
</tr>
<tr>
<td style="vertical-align:top;" colspan="3">21</td>
<td style="vertical-align:top;">22</td>
<td style="vertical-align:top;">23</td>
<td style="vertical-align:top;">24</td>
<td style="vertical-align:top;">25</td>
<td style="vertical-align:top;">26</td>
</tr>
</tbody>
</table>
Еще один пример:
| Заголовок, сделанный при помощи thead | |||
|---|---|---|---|
| А это, | по идее, | футер | |
| Заголовок | |||
| 1 | 2 | 3 | |
| 4 | 5 | 6 | |
Исходный код:
<table class="dline_p" width="99%" border="1" cellspacing="0">
<caption>Таблица №2</caption>
<thead>
<tr>
<th colspan="4">Заголовок, сделанный при помощи thead </th>
</tr>
</thead>
<tfoot>
<tr style="">
<td width="25%">А это,</td>
<td width="25%">по идее,</td>
<td width="25%">футер</td>
<td width="25%"></td>
</tr>
</tfoot>
<tbody>
<tr style="display:none;">
<td width="25%"></td>
<td width="25%"></td>
<td width="25%"></td>
<td width="25%"></td>
</tr>
<tr>
<td style="" colspan="4">Заголовок</td>
</tr>
<tr>
<td style="">1</td>
<td style="" rowspan="2">2</td>
<td style="" colspan="2">3</td></tr>
<tr>
<td style="">4</td>
<td style="">5</td>
<td style="">6</td>
</tr>
</tbody>
</table>
Примечание 2. Вместо многократного повторения одного и того же стиля (например, vertical-align:top; ) следует, конечно же, задать соответствующее свойство (для таблиц в целом или класс для конкретной таблицы) - в теге <style> или в файле стилей .css.
Например, в целом для таблиц на странице:
<style>
table td {vertical-align:top; }
</style>
Различное оформление четных, нечетных и иных строк
tr:nth-of-type(odd) {background-color: red;} – псевдоэлемент для нечетных строк,
h3:nth-of-type(even) {background-color: green;} – псевдоэлемент для четных заголовков h3.
td:nth-child(4) {background-color: green;} – четвертая ячейка в строке таблицы.
tr:nth-child(3n+1) {background-color: green;} – 1, 4, 7, 10, ... строки таблицы (n = 0, 1, 2, 3, ... - счетчик).
p:nth-last-of-type(1) {background-color: red;} – последний абзац (так как -last-of-type, поэтому отсчет ведется от последнего элемента).
ФОРМЫ
Назначение: для отправки данных на сервер.
<form>… </form> - задает форму.
Основные методы передачи: POST, GET.
Общий вид формы:
<form name="form_1" method= "post" enctype ="multipart/form-data" onsubmit="alert('Извините, программа program.php отсутствует на сервере.\nОтправка данных невозможна.'); return false;" action="program.php">
<fieldset>
<legend>Форма для отправки сообщений на сервер</legend>
<input name="link" type="hidden" value="x.php" />
<textarea name="com" id="comm" cols="30" rows="5"> </textarea>
<br /><br />
<select name="opened_list_1" size="1">
<option value="x1">One</option>
<option selected="selected" value="x2">Two</option>
<option value="x3 ">Three</option>
</select>
<br /><br />
Еще один список:
<br />
<select name=" opened_list_2" size="3" multiple="multiple">
<option value="y1">Один</option>
<option selected="selected" value="y2">Два</option>
<option value="y3">Три</option>
</select>
<br /><br />
Выбор одного или более вариантов:
<br />
<input type="checkbox" name="vybor" value="z1" checked="checked" /> Выбрать z1
<br />
<input type="checkbox" name="vybor" value="z2" /> Также выбрать z2
<br />
<input type="checkbox" name="vybor" value="z3" /> Ну, и z3
<br /><br />
Выбор ОДНОГО ИЗ вариантов:
<br />
<input type="radio" name="color" value="Black" checked="checked" /> Черный<br />
<input type="radio" name="color" value="White" />Белый<br />
<br /><br />
Логин: <input name="login" type="text" size="30" maxlength="40" value="Введите логин" /> <br />
Пароль: <input name="pasw" type="password" size="30" maxlength="40" value="****" /> <br />
<input name="form_rem" type="checkbox" value="yes" /> Запомнить меня<br /><br />
Прикрепить файл:<br />
<input name="file_attach" type="file" size="20" maxlength="40" />
<br /><br />
Графическая кнопка:
<input type="image" name="image_or_picture" alt="Графическая кнопка" src="img/kniga-CSS3-d-makfarland.jpg">
<br /><br />
Кнопки управления формой:
<br /><input type="button" name="button" value="BUTTON (пустая)" onclick="alert('Да, это действительно пустая кнопка.\nОна лишь выводит это сообщение - и все.');">
<input type="submit" name="go_to" value="Отправить" /><br /><br />
<button name="submit" type="submit"> <img src="img/kniga-CSS3-d-makfarland.jpg" alt="Нет картинки" align="middle" />Еще одна графическая кнопка (BUTTON)<br /><br />Но, она еще и с надписью</button>
<br /><br />
<input type="reset" value="Сбросить значения полей формы" />
</fieldset>
</form>
<fieldset> - область для других тегов формы
<legend> - надпись на рамке формы
name="" – имя формы
enctype=”” - тип содержимого (метод кодирования):
если форма содержит файлы, то enctype ="multipart/form-data"
по умолчанию: enctype ="application/x-www-form-urlencoded"
onsubmit=”” - JavaScript-обработчик проверки правильности заполнения формы. Срабатывает ДО атрибута action. Может быть использован и ВМЕСТО него.
target=”” - фрейм, в который следует отправить данные (если на странице есть фреймы).
method="" – способ отправки данных из формы:
- "get" (по умолчанию – через адресную строку браузера)
- "post" (через поля формы)
В методе get присутствует ограничение на объем данных передаваемых серверу.
action="" – определяет адрес (url), куда отправляются данные (там должна быть программа, принимающая их).
<input /> – определяют такие элементы, как переключатели, кнопки, текстовые поля и т.д.
type:
- type="text" – тип поля: текстовое
- type="password" – тип поля: для ввода пароля, в нем текст будет отображаться нечитаемо, т.е. в виде звездочек или кружочков, а браузер может спросить, сохранить ли пароль
size="30" – длина текстового поля в символах.
maxlength="40" – максимально допустимое количество вводимых символов
- type="checkbox" – переключатель (true | false)
- type="submit" – кнопка
- type="hidden" – скрытый элемент формы – используется для передачи любой дополнительной информации на сервер
- type=”image” - графическая кнопка отправки содержимого формы web-серверу
- type=”file” - поле для отправки файла
- type="button" - тип произвольной кнопки; чтобы она заработала, ей необходимо назначить обработчик (на javascript)
value="" – значение, которое будет отправлено на обработку, если относится к радиобаттонам или переключателям.
А вообще, у тега <input /> очень много и других атрибутов.
<textarea>… </textarea> - поле для ввода текста (например, комментария):
- cols="60" – количество колонок текстового поля формы (60)
- rows="10" – количество рядов текстового поля формы (10)
<select>…</select> – список
- size="" – количество видимых позиций списка. Если size=”1”, список является выпадающим
- <option>…</option> – позиции (пункты) списка
- value="" – значение, которое будет отправлено формой по указанному url
- selected="selected" – позиция списка по умолчанию
- multiple="multiple" – дает возможность выбрать несколько позиций
- checked="checked" – значение по умолчанию
<button>…</button> - кнопка, может содержать изображения и надпись. Может отправлять данные формы (если type=”submit”) или делать что-то иное.
Основы адаптивного дизайна
Важнейший метатег:
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=yes" />
- Настройка количества колонок (столбцов) на странице)
- Ширина страницы, подстраиваемая под ширину экрана (100% или auto):
<div style=”width: 100%”>hello... </div> - Сжатие пустых пространств между заголовками, рисунками, панелями и др. (поля, отступы, расположение элементов)
- Более крупные шрифты для мобильных устройств. Использование динамических регуляторов размера шрифта
- Изменение положений меню, ссылок и иных элементов
- Скрытие части контента страницы при показе на мобильных устройствах
- Реализация индивидуальных стилей для каждого из диапазонов размеров экрана (см. пример справа)
- Отдача разного содержимого в зависимости от типа устройства и/или размера экрана
- Сброс блочной модели ↑
Пример медиазапроса:
(Рекомендуемый способ)
@media (max-width: 406px) {
.width_top {}
.f_i_o {font-size: 28px;
text-shadow:0px 0px 0 rgb(207,210,52),
1px 1px 0 rgb(186,189,31),
2px 2px 0 rgb(166,169,11),
5px 5px 1px rgba(0,0,0,0.5),
0px 0px 4px rgba(0,0,0,.2);
.hyphens {
-webkit-hyphens: auto;
-moz-hyphens: auto;
-ms-hyphens: auto;
hyphens: auto;}
}
}
@media (min-width: 407px) {
.left_cont {width:163px; margin: 10px 10px 20px 10px;}
.left_cont1 {margin:10px;}
.width_top {width: 74%; padding-right: 12px;}
.hyphens {}
}
Позиционирование элементов
- float: left | right | none (БЛОЧНАЯ МОДЕЛЬ: см. выше)
- position: absolute | fixed | relative | static | inherit
- left: 20px | 15% - сдвиг от левого края
- right: -10px | 25% - сдвиг от правого края
- top: 6% | -5px - сдвиг от верха страницы
- bottom: -37% | 16px - сдвиг от низа страницы
float и position: absolute | fixed - НЕСОВМЕСТИМЫ.
Темы рефератов по html и CSS, а также ориентировочные требования к ним приведены здесь.
С уважением, Салимоненко Д.А.