Салимóненко Дмитрий Александрович

Задание 1: Делаем "сайт" в конструкторе wix.com
Введение
Это задание рассчитано на два занятия. Его следует сделать в течение этой и следующей учебных недель. В его рамках мы с Вами будем выполнять для того, чтобы поглубже узнать – что же из себя представляют конструкторы сайтов, в частности, один из наиболее популярных из них - wix.com. Об этом конструкторе есть неплохая заметка.
В принципе, если в тексте этой заметки мысленно заменить слова типа «фишки», «штуки» и некоторые другие жаргонизмы – на более соответствующие по своей литературной стилистике термины – то, читая ее, вполне можно ознакомиться с этим конструктором.
Примечание: выполнять это задание следует либо с «обычного» компьютера, либо, в крайнем случае, с планшета. С телефона работа, скорее всего, не удастся. Так как много будет присутствовать разных кнопок, функций – одновременно на странице создаваемого сайта.
Скажу сразу: на мой личный взгляд, этот конструктор, равно как и практически все другие конструкторы сайтов, практически бесполезен. Т.е., да, он, с одной стороны, даже совершенно непрофессионалу в этой области, позволяет за пару дней вполне слепить нечто, похожее на сайт и при этом еще и обладающее неплохой функциональностью (ну, базовой, по крайней мере). Однако, с другой стороны, как только потребуется сделать… ну, хоть что-нибудь отличающееся от функциональности этой платформы, придется или искать соответствующий плагин или библиотеку (а их и так в этом конструкторе немало), либо… забыть о конструкторе в пользу более функциональной платформы. Обилие скриптов, подгружающихся на открываемые страницы полученного сайта, естественно, замедляют его работу. Но, конечно, зато, если удовлетворит базовая функциональность конструктора, то сайт получится легко. Владелец сайта тут же получает в свое распоряжение большую функциональность по его администрированию. Можно легко менять/исправлять/добавлять текст в статьях (на вебстраницах), их заголовки, картинки, добавлять новые статьи, ну, и т.д.
Для сравнения: на этом сайте (на моем, т.е.) практически ВСЮ функциональность, касающуюся как его работы (например, чтобы Вы, студенты, могли оставлять здесь сообщения, чтобы я мог их оценивать, и т.д., и т.п.) мне пришлось (хотя, мне это в радость, но, тем не менее) программировать САМОСТОЯТЕЛЬНО. Административные функции я программировал, разумеется, тоже, самостоятельно, вручную.
Конечно, на самом хостинге есть так называемая административная панель. Однако, она не предоставляет больших удобств и является в основном средством для изменения настроек сайта, чем административной панелью в принятом смысле этого слова. Т.е. она предназначена для специалиста. Например, знающего, какую именно версию РНР следует включить на сайте. Стоит ли подключать технологию SSI. Какую кодировку (например, я предпочитаю давнишнюю Windows-1251, но можно использовать и UTF-8, к примеру) следует установить. Ну, и т.д.
Это – достаточно объемный программный код. И то не сказать, что он обеспечивает ту функциональность по администрированию (управлению) сайтом, которую дает, например, конструктор wix.com. На, зато он обеспечивает такую функциональность, которую конструктор, насколько я понимаю, обеспечить попросту не в состоянии. Кстати, не только именно это конструктор, но даже и более серьезные движки, CMS – типа WordPress, Битрикс и т.д. Например – автоматическое формирование ведомостей с подсчетом баллов. Или – распределенный доступ в административным функциям по управлению сайтом.
Поэтому лично для меня этот конструктор (равно как и подавляющее большинство готовых движков) был бы попросту невыносим, тесен. Как тесная обувь или рубашка. В коей я попросту бы стал задыхаться. Чего лично я категорически не выношу (чисто по своей природе).
Однако, для тех, кто не обладает серьезными познаниями в вебпрограммировании – вот для них, в самом деле, использование конструктора сайтов или движка будет неплохим (причем, иногда – еще и бесплатным) вариантом изготовления сайта. Это особенно актуально для гуманитариев – специалистов в областях, существенно отличающихся от программирования. Поэтому давайте и посмотрим, как можно сделать сайт в этом конструкторе. Тем более, там можно выбрать готовый шаблон, даже с готовыми картинками. Итак, приступим.
Регистрация
Перед тем, как использовать этот сервис – конструктор сайтов, следует там зарегистрироваться. Как обычно, вводим свою электронную почту и придумываем пароль. Нажимаем «начать» и отвечаем на ряд вопросов. Например:
- Я хочу создать сайт для себя,
- Тематика сайта – события,
- Я - никогда этого не делал.
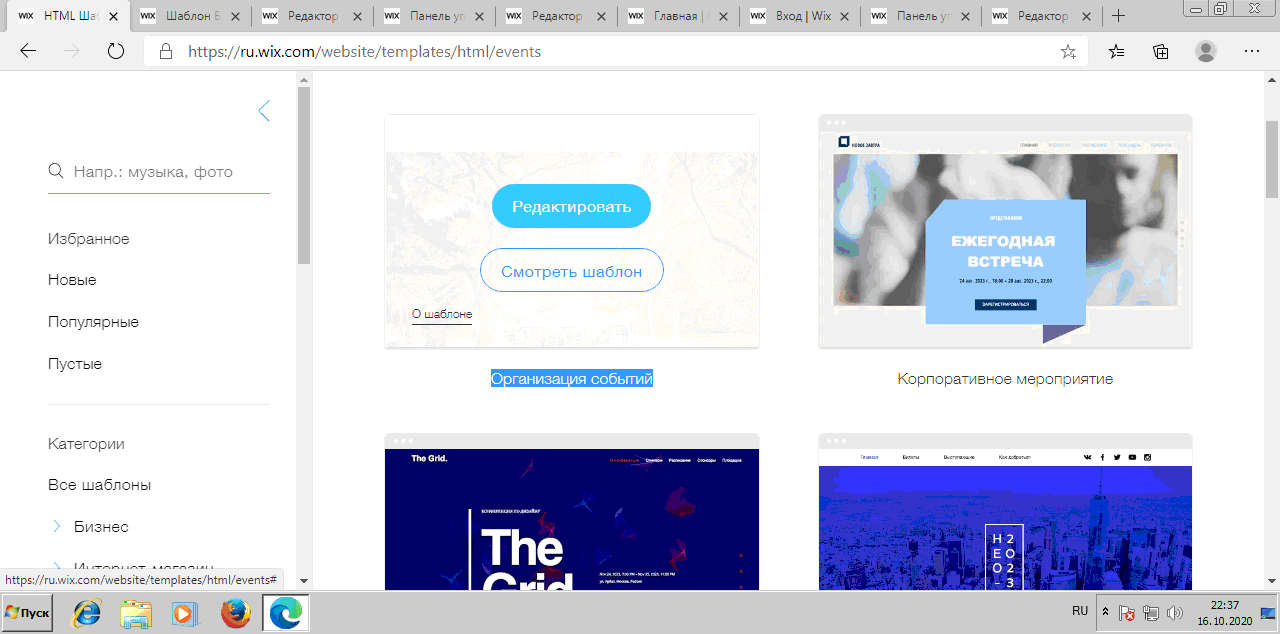
Затем нажимаем «Выбрать шаблон» (в правой части страницы).
Для начала, лучше начать с готового шаблона, там будут примеры страниц, готовые фотографии и т.д.
Затем выбираем какой-нибудь шаблон. Например, «Организация событий». После наведения указателя мыши на него появится примерно следующее:

Нажимаем «Редактировать». Сайт будет долго «думать». Увы, конструктор – это и есть конструктор. Не более и не менее.

Собственно… вот и всё – сайт на основе шаблона готов.
Редактируем сайт
Для того, чтобы сайт стал Вашим, следует, наверное, изменить его. Ну, наполнить своим текстовым контентом, заголовки поменять на нужные Вам. Можно изменить цвет/размер шрифта и многие другие чисто оформительские свойства.
Примечание:
- Когда Вы внесете какие-либо изменения на страницу, следует нажать «Сохранить» (справа наверху страницы);
- А когда страница уже будет полностью готова – нужно нажать «Опубликовать» (тоже справа, наверху, синяя такая кнопка).
Кнопка «Предпросмотр» нужна, чтобы посмотреть, как будет выглядеть сайт при просмотре его пользователями (через браузеры).
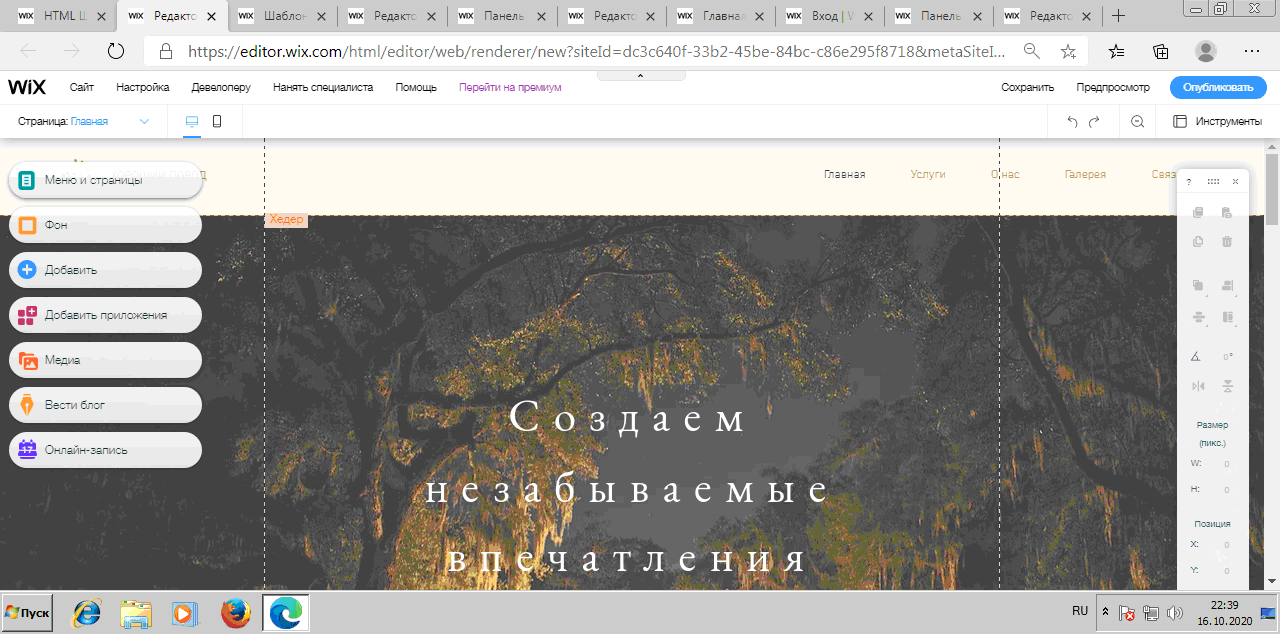
Вообще, стоит поводить указателем мыши по разным кнопкам, меню, посмотреть возможности конструктора. НАЖИМАТЬ на разные кнопки пока не нужно, а то потом можете запутаться.

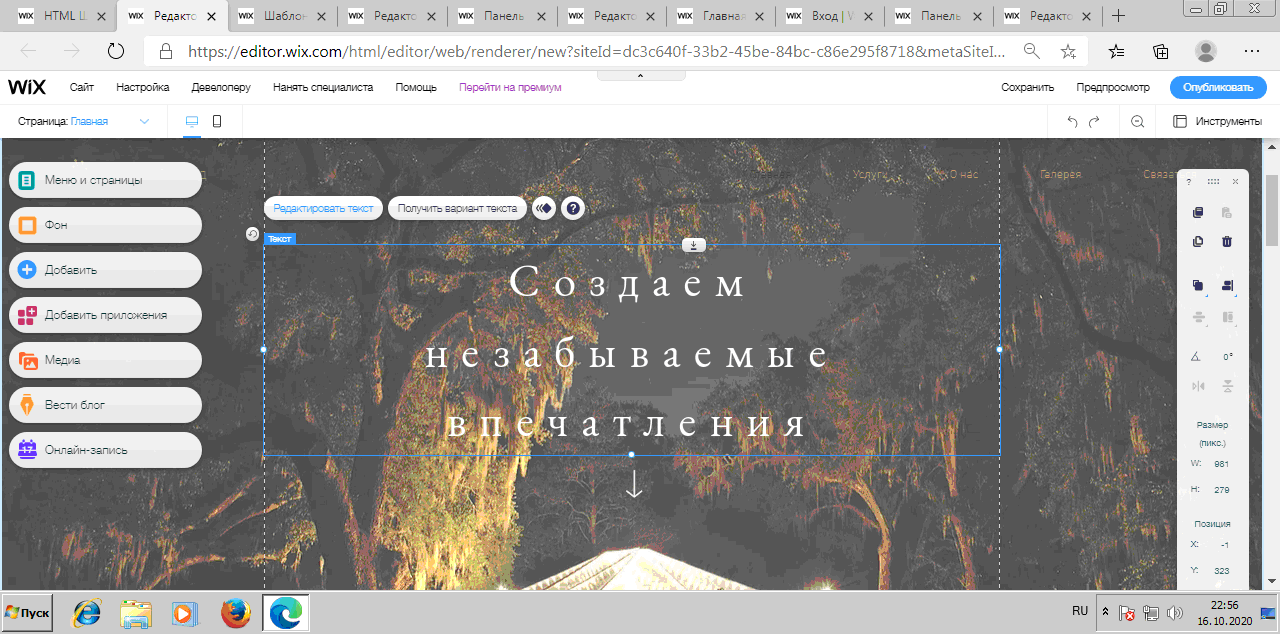
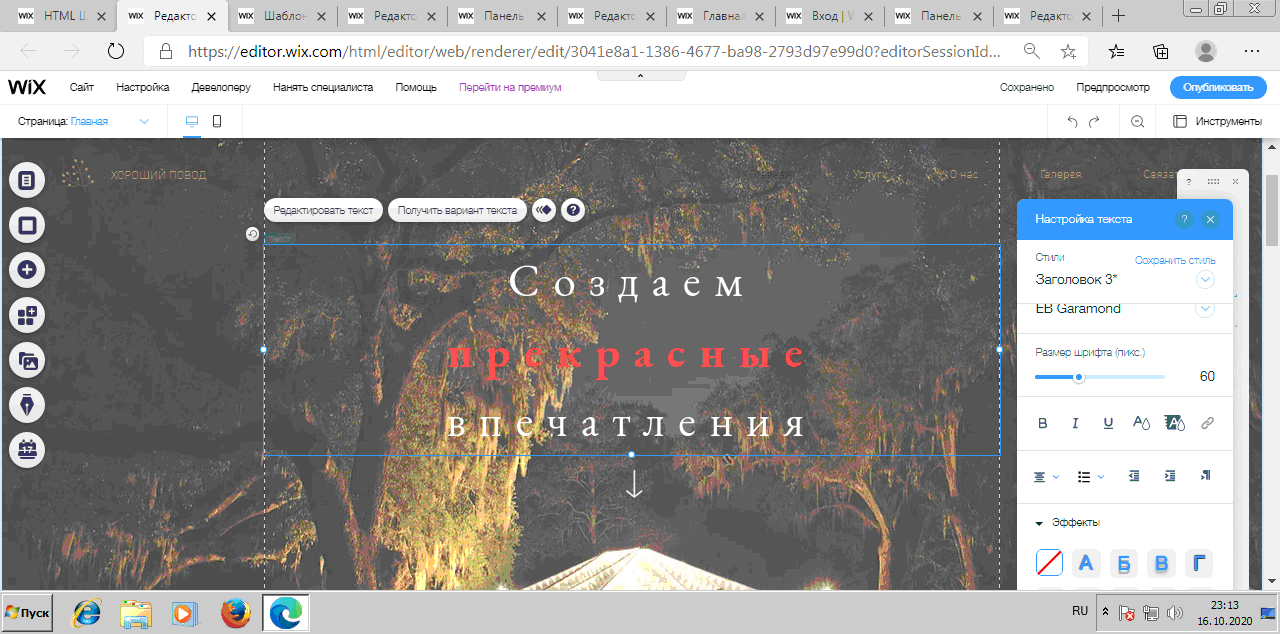
В центре страницы видим заголовок: «Создаем незабываемые впечатления». Кликните по нему мышью:
Нажимаем «Редактировать текст». Заменим слово «незабываемые» на слово «прекрасные».
Затем, выделим это слово мышью и попробуем изменить его стиль. Для этого на панели справа под названием «Настройка текста» нажмем, к примеру, кнопку «В» (появится подсказка «Жирный шрифт»), а слово «прекрасные» станет выделенным жирным шрифтом. Затем выберем цвет (четвертая слева кнопка «А» с изображением типа капли). Откроется панель с надписью «Палитра». На ней и выбираем цвет, например, красный, после чего закрываем ее (нажимаем на крестик справа наверху этой панели).
Окончательно, чтобы увидеть произведенные изменения, кликнем где-нибудь на заголовке мышью (везде работает ЛЕВАЯ кнопка мыши, если что). И вот что получится:


Как видим, и в самом деле слово «прекрасные» стало выделенным жирным шрифтом и красным.
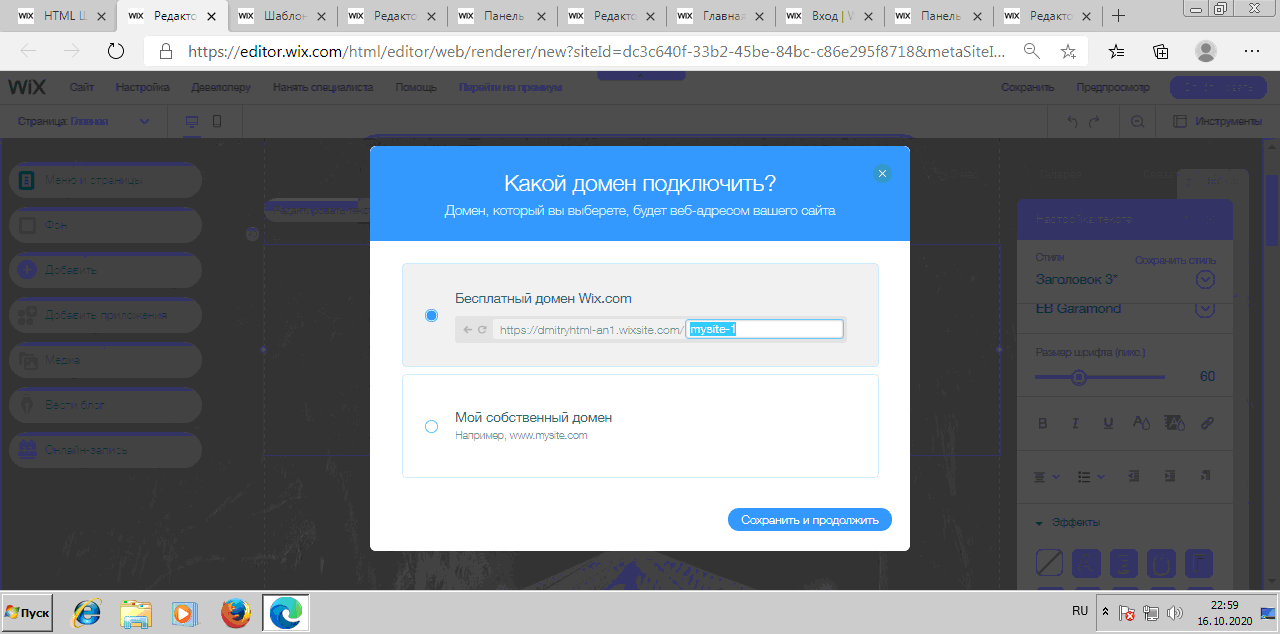
Чтобы сохранить изменения, нужно нажать кнопку «Сохранить». Появится примерно следующее:
Чтобы выбрать собственный домен, потребуется премиум-доступ. Пока же мы с Вами ограничимся бесплатным доменом Wix.com. В верхней строчке приведен URL (адрес) домена, который потом будет в адресной строке браузера (когда выбудете просматривать созданный Вами сайт). То, что выделено серым цветом – это имя домена. В моем случае это – dmitryhtml-an1. У Вас может быть другое имя. А вот выделенное синим – это и есть имя ВАШЕГО сайта. Я выбрал, к примеру, mysite-1. На одном и том же домене можно сделать несколько сайтов – столько, сколько потребуется (если, конечно, позволит тариф конструктора, выбранный Вами).
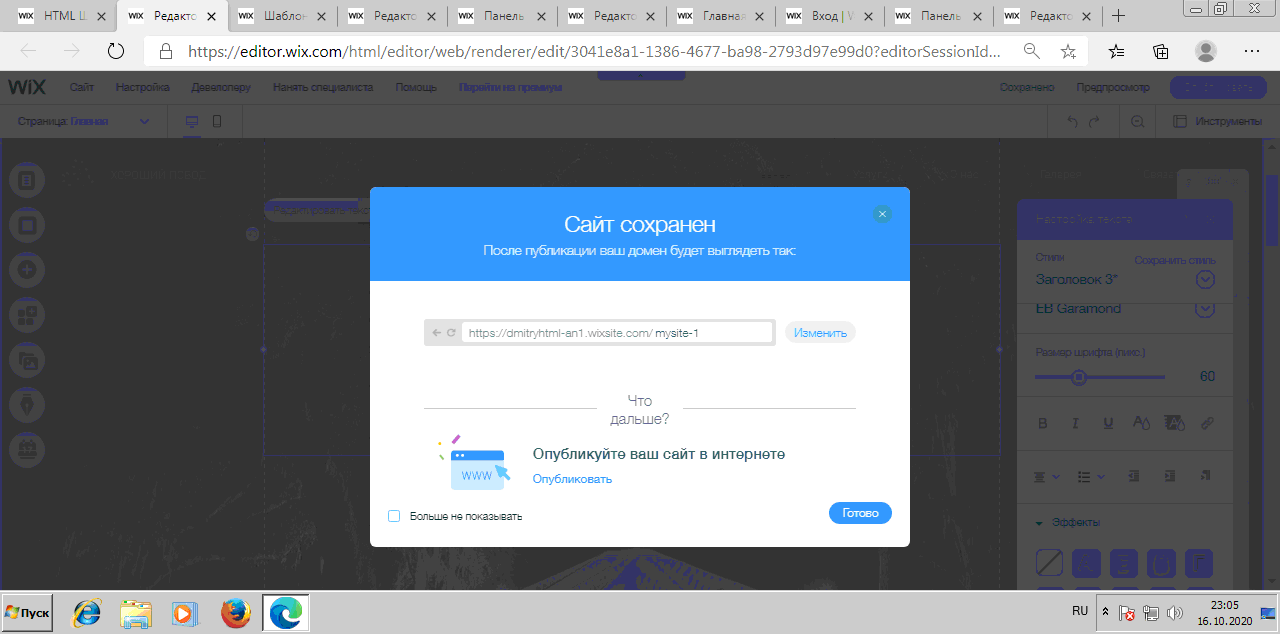
Что же, нажимаем «Сохранить и продолжить». Вот что получится после некоторого «раздумья» конструктора:

Следует нажать «Готово».
Теперь сайт следует опубликовать, т.е. разместить его в интернете так, чтобы он был виден всем желающим. Нажимаем «Опубликовать» (кнопка справа наверху).
Чтобы сразу же посмотреть, как же сайт будет выглядеть в интернете, следует нажать «Перейти». После чего увидим примерно следующее:
Ссылка на сайт видна в адресной строке браузера:
https://dmitryhtml-an1.wixsite.com/mysite-1
Примечание: эту ссылку ОБЯЗАТЕЛЬНО вставьте в текст своего ответа, чтобы я мог перейти по ней, открыть сайт и убедиться, что Вы в самом деле создали его.
Конструктор также предложит проверить сайт на смартфоне и настроить его. Мы с Вами пока этим заниматься не будем (но, можете попробовать самостоятельно).
Создаем контент страницы
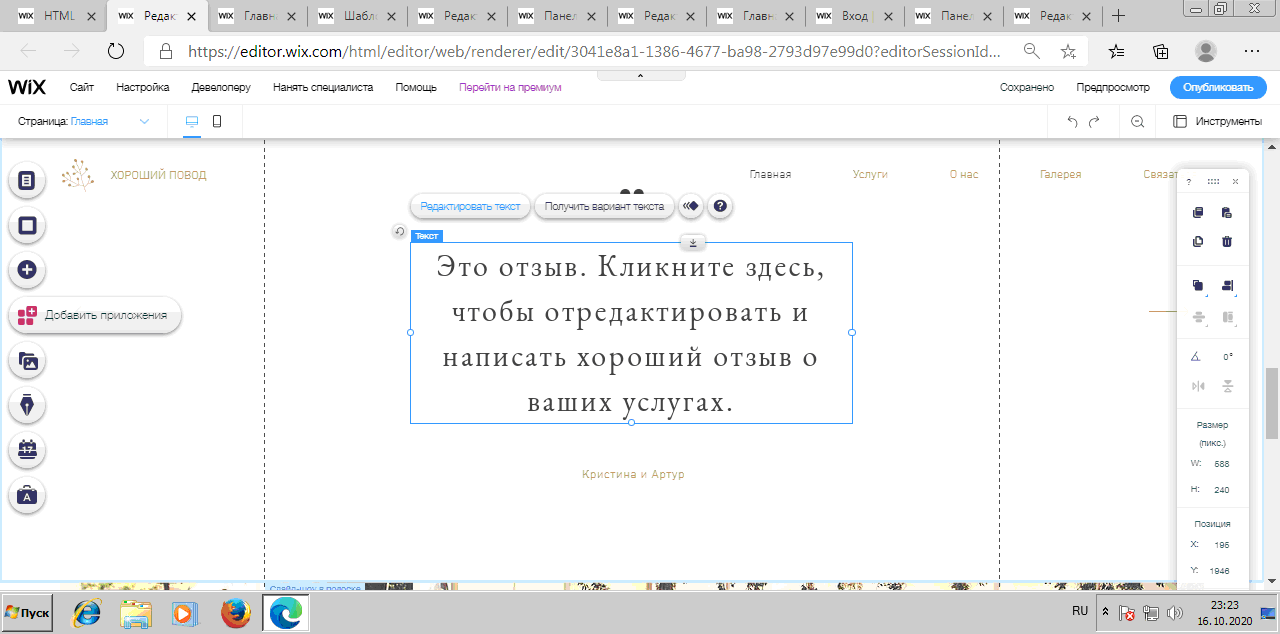
Итак, заголовок мы сделали свой «авторский». Теперь пришел черед контента. Прокрутим страницу немного вниз и, как обычно, кликнем мышью по словам «Это отзыв. …».

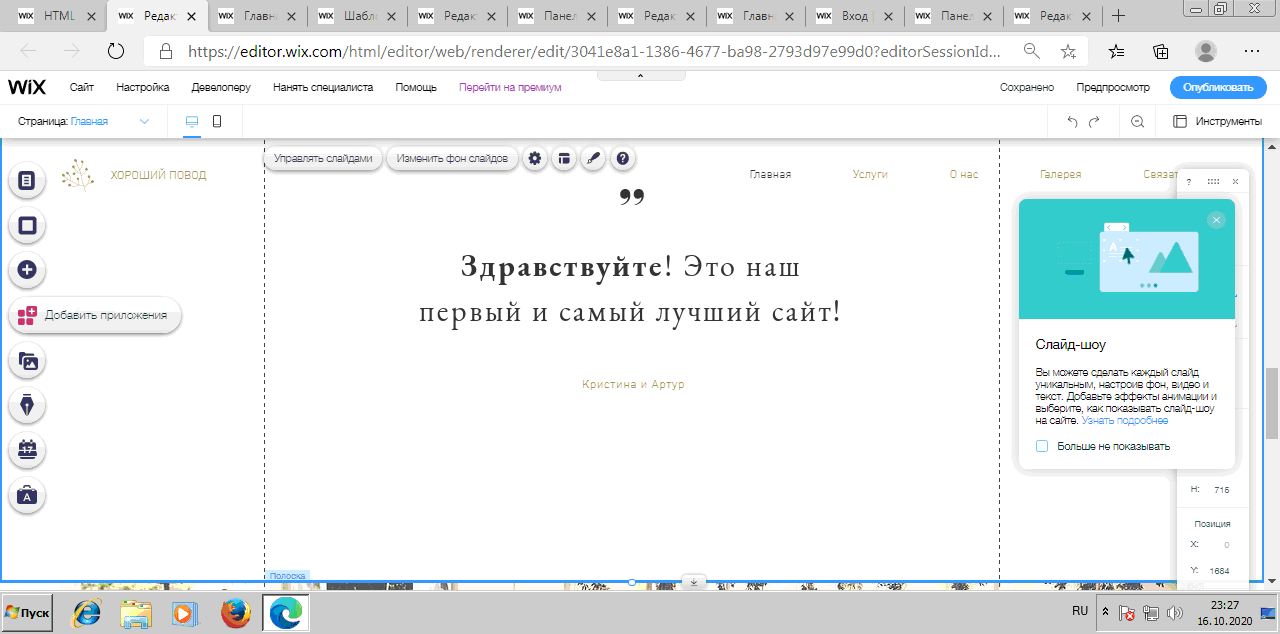
После чего нажимаем «Редактировать текст». И – все, можем редактировать. Например, вместо имеющегося текста напишем: «Здравствуйте! Это наш первый и самый лучший сайт!». Слово здравствуйте сделаем жирным цветом (выделяем его и нажимаем кнопку «В»).
Затем, кликните мышью где-нибудь в стороне от текста – и вот что получится:

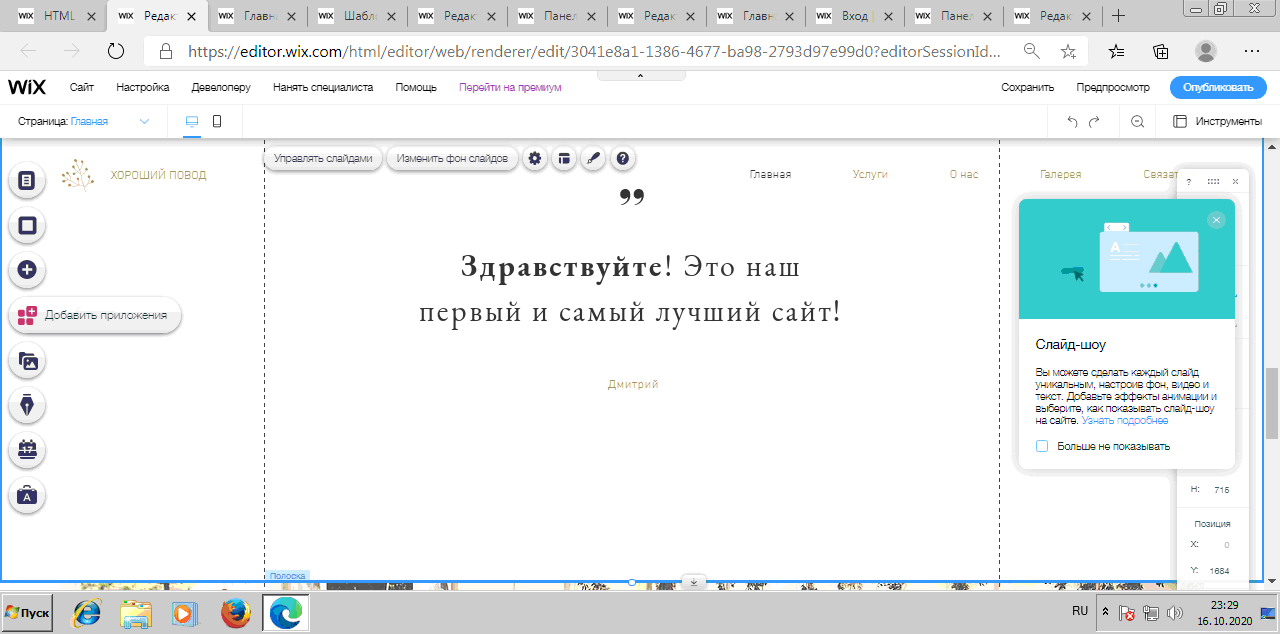
Надпись «Кристина и Артур» тоже неплохо бы сменить. Впишите туда Ваше имя, к примеру. Точно также, кликаем мышью по этой надписи, «Редактировать текст». Я написал свое имя: «Дмитрий».

Слайд-шоу нам пока не нужно, поэтому закроем его панель, кликнув мышью по соответствующему крестику.
В общем, наверное, технология всего дальнейшего ясна и понятна. На сегодняшнее занятие предлагаю Вам сделать следующее
Практическое задание
- Создайте сайт в конструкторе Wix.
- Сделайте свой персональный заголовок на странице.
- Напишите вместо «Отзыва» что-нибудь (предложения 3…4).
- Создайте свой контент на странице (вместо «Это отзыв. …»).
- Измените имя внизу. Поэкспериментируйте со стилем – т.е. с жирным шрифтом, цветами и иными свойствами текста (на панели редактирования).
- Пролистните страницу дальше. Там будет «Галерея». Замените это слово на какое-нибудь свое, например, «Перечень…». Примените другой стиль.
- Вместо «Незабываемые впечатления» напишите что-то свое.
- Измените картинки на странице. Для этого кликните мышью на какой-нибудь картинке. Затем «Измените фон полоски», появится панель «Фон полоски». И там уже выберите какой-нибудь другую картинку. Точно так же поменяйте другие картинки на странице.
- Затем, пролистните страницу до самого низа (до конца). Вы увидите так называемый футер страницы (т.е. ее подвал). Там следует заменить адрес, телефон и другие реквизиты, которые там есть. Укажите какие-нибудь формальные адреса. телефоны (типа 0-00-000), e-mail.
- Кликнув по футеру и нажав «Изменить фон полоски» Вы сможете сменить стандартный фон футера на какой-нибудь другой. Сделайте это.
Таким образом, на сегодняшнем и последующем занятиях Вы должны будете сделать свои сайты (каждый из Вас – свой), изменив там ВСЕ тексты, картинки, применив разные стили оформления текстов. Отчет о проделанной работе должен включать в себя:
- Ссылку на Ваш сайт.
- Указание, сайт какой тематики Вы выбрали, каким шаблоном воспользовались.
- Скриншот страницы сайта в ее начальном положении (т.е. в самом верхнем).
- Краткое описание того, что именно Вы изменили в стандартном шаблоне.
В процессе работы не забывайте периодически СОХРАНЯТЬ сайт. Иначе, если что-то пойдет не так, Ваши изменения могут не сохраниться.
С уважением, Салимоненко Д.А.